Finally, Learn the Basics of HTML Code So That You Can Edit HTML Easily – Even If You’re A TechnoPhobe.
This 9-part video course is designed to show you how you can quickly and easily learn the basics of HTML so you can survive the online world.
If you want to set up any type of webpage or landing page, you absolutely must know HTML. The reality is that even if you are using visual HTML editors, you will still run into basic coding issues that often prevent you from moving forward.
Does that sound familiar to you?
You’ve been running away from trying to learn basic HTML code because it just looks too complicated, but the reality is that these problems will appear over and over again. Soon you will find yourself running in circles – frustrated!
Learning just the basics of HTML code will allow you to create hyperlinks that link to other websites, add pictures, format your fonts and text, and make your content far more search engine friendly.
Even when you encounter site builders or content management systems like WordPress, you will still need to know basic HTML code.
The truth is that compared to a lot of other languages, HTML is the easiest to learn.
So now is your chance – if you’ve always wanted to build webpages, but were intimidated by the code, this course will help you learn the basics so that you can survive and even thrive in the online world.
WHAT’S INSIDE:
Video #1: Introduction to HTML
In this particular video we are going to give you a quick overview of the video course itself. This way you know exactly what to expect. You’ll also learn the basics of how HTML is structured, and by the end of this video you should fully understand why HTML is a lot easier to code, giving you the confidence you need to move forward.
Video #2: Hacking Without Knowing Code
In this particular video we will be covering the best WYSIWYG Editor. The reason being is that before I teach you some basic HTML code, I want you to be able to know how to use these user-friendly editors. This will build your confidence, which you can take forward into learning basic code. I’m also going to show you a super easy trick to hack your way around without needing to know HTML.
Video #3: Open and Close Tags
In this particular video you will learn the basic open and close tags. By understanding this concept and how HTML is structured, it will make more sense as you begin to dive in head-first.
Video #4: Headings
The first HTML code that we are going to start with is going to be heading, simply because you will be utilizing this within just about every single webpage that you edit or create. We’ll talk about different sizes of headings and how to differentiate between them.
Video #5: Break Tags
Once you have gotten your feet wet with headings, it’s time to move on to break tags. Break tags allow you to break up your lines.
This comes in particularly handy when trying to add line space between images or even text. In fact, when I look back on editing basic HTML, I realize that this is one of the most widely used tags you can learn.
Video #6: Basic Formatting
Let’s move on to basic text formatting, which consists of italicizing, bolding, underlining, aligning, and simply making your text look good.
Video #7: Lists
There are two main types of lists – ordered lists and unordered lists, a.k.a. bulleted lists. So, in this particular video I’m going to walk you through step-by-step as we begin to create these from scratch. By the end of this particular video you should be confident enough to create your list.
Video #8: Image Tags
Another widely used tag is the image tag. You can call an image at any location with that, be it on someone else’s website or even your own. Checking an image is another very important HTML code because you are likely to run into it very frequently. You can also make your images search engine friendly by utilizing what we call alt tags. More on that in this particular video.
Video #9: Hyperlinks
One of the most common tags that you will run into is the hyperlink. This is a link that you create that will link to an internal link within your site or to an external link on a different website. This allows you to send a visitor to a different website. Once you conquer the hyperlink then you should feel more confident simply because you can use these tags within WordPress or any other content management platform, and anything that reads HTML.
By the end of the video course you should feel confident enough that you can go out into the world and edit existing websites without having to hire an expensive coder.
Grab this video course now so you don’t ever have to worry about whether you can get past technical webpage roadblocks again!
Private Label Rights Terms and Conditions
[YES] Can be sold
[YES] Can be used for personal use
[YES] Can be packaged with other products
[YES] Can modify/change the sales letter
[YES] Can modify/change the main product
[YES] Can modify/change the graphics and ecover
[YES] Can be added into paid membership websites
[YES] Can put your name on the sales letter
[YES] Can be offered as a bonus
[YES] Can be used to build a list
[YES] Can print/publish offline
[YES] Can convey and sell Personal Use Rights
[YES] Can convey and sell Resale Rights
[YES] Can convey and sell Master Resale Rights
[NO] Can be given away for free
[NO] Can be added to free membership websites
[NO] Can convey and sell Private Label Rights
The idea of fasting is still tied to the spiritual and religious practices. When we first heardabout... Read more
Follow my proven formula for choosing winning domain names that are guaranteed to sell, every single... Read more
Life in the fast lane, often leaves us all burning the candle from both ends as we place ourselves a... Read more
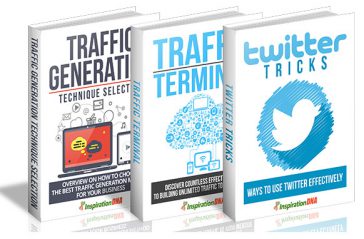
Collection of 3 Ebooks listed below. Traffic Generation Technique Selection Traffic Terminal... Read more
Weight Loss Management is one of the vital concerns of healthauthorities who are truly dedicate in t... Read more
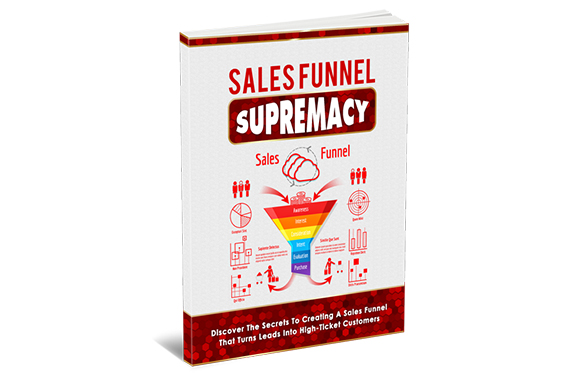
If you want to make money online, then the very best way to do that is to sell a product. And if ... Read more
Video creation is easier said than done. There are software available in the marketplace but they ar... Read more
"Now You Can Get Instant Access To a 10-Part Training Series To Help You Get Ahead Even More..." ... Read more
Whether you have a lot on your plate at the moment or arean overachiever, working 24/7 can be detrim... Read more
Here is a Quick Peek at the Quality OfThe Video Course Included: ... Read more
Each time you post new content on your niche website, it's your subscribers that will provide you wi... Read more
Of the closely 350 million individuals living in North America, seventy-four percent of these are ne... Read more
Your site will include many powerful profit-boosting features including... Videos sourced from Yo... Read more
Your professional looking site will include many powerful profit-boosting features including... 1... Read more
Some Topics Covered: Introduction to WordPress List Building Autoresponder Setup Customize Your... Read more
Many companies large and small have turned to the Web to boost their own branding efforts. Blogging ... Read more
"Now You Can Get Instant Access To 10 HOT, Over-The-Shoulder, Step-By-Step Video And Audio Tutorials... Read more
Your life is a product of what you choose to believe. If you get an idea in your head and you truly ... Read more